Limited Offer! Get $200 in credit over 60 days at Digital Ocean!
Whether you run an eCommerce shop on Shopify or WooCommerce, or you drive traffic to your Kajabi site to sell online tutorials or webinars. Perhaps you are building this outstanding sales-funnel and you need email automation to drive revenue. Maybe your new app needs transactional auto-responders or maybe you want to make sure that your visitors’ actions are tracked and answered with a targeted, timed and automatic email responses, this article is for you.
This article ranks top 5 on Google organic results! Please consider sharing it with your friends!
Recent Blog Posts
SendInBlue is an email marketing tool that automates and manages your relationship with your audience. With Sendinblue you can build a Lead Magnet, lead management and sales enhancement email system. This system will significantly help you promote the products or services you sell or promote your brand. With email automation, you can automate many actions including sending emails and SMS messages, organizing contacts into different lists, and updating information in your contact database.
Transactional Emails: SendInBlue can also monitor the emails that are being sent to the users. Transactional Emails are not limited to Email Campaigns and will include other types of email such as user confirmations, and password resets.
Automation Workflows – With Sendinblue you can create automated tasks based on custom scenarios. In this article we will explain how to structure sophisticated automatic workflows triggers.
A Marketing Automation workflow is a communication experience that you design as a process which your prospects will experience. These workflows contain certain tasks that will function once they get triggered. Triggers are placed on the entry point of the workflow.
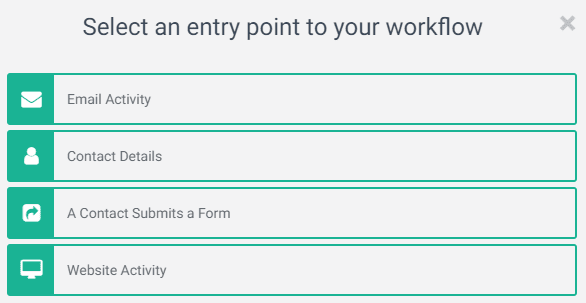
- Entry point: Entry points are the condition to filter your contacts and allow them to begin the workflow. You can specify several different entry points, e.g. when a form is submitted or when a specific page is visited.
- Action: Action is when an email or SMS is sent. The “actions” are not necessarily an “exit point” of the workflow; they can take place throughout the workflow and at the end
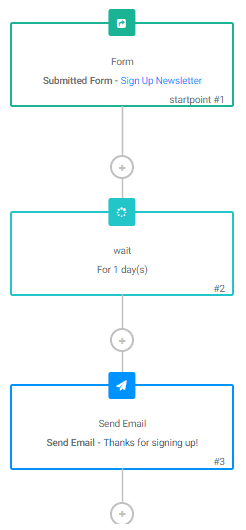
In Figure 1, the workflow sends an email to the users one day after they have filled up an opt-in form. For this scenario, the user uses the “Sign Up Newsletter” form. After 1 day, they will receive an email with the template “Thanks for signing up!”
Built in triggers
Implementing SendInBlue Tracking in a website
For this article, we will be mostly focusing on SendInBlue’s tracking feature. This is different from SendInBlue’s Identify feature. While both of them are similar, the former features more advanced option.
1. Installing SendInBlue Tracker
Once implemented the tracker can be used for tracking all pages in the website. The tracking code is a JavaScript code that is placed just before closing tag of your website.
- If using WordPress, the SendInBlue plug-in can be used to seamlessly integrate it. Once installed, simply login by entering your API key.
- If not using WordPress, copy and paste the tracking code just before the closing tag of the website.
- Implementation instructions
- Activate Marketing Automation feature on your Apps page.
- Go to Automation > Settings > Tracking code.
- Copy-paste the tracking code just before the closing tag in your website.
- If you don’t have a tag, you can add the script just before the tag.
Once the tracking code has been implemented, visit the website. SendInBlue should send a notification in Automation page telling to the user that they’ve tracked activity in the website.
The sendInBlue.track function is a piece of code that will be used for triggering the workflows in the Automations page. There are two ways to implement the tracker: via JavaScript or via REST API. For this documentation, we will be doing only in JavaScript.
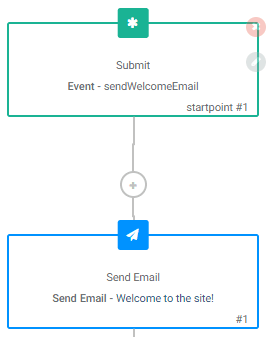
For this documentation refer to this sample automation workflow

Figure 3 shows that SendInBlue will send an email called “Welcome to the site!” when “sendWelcomeEmail” is triggered in the website’s JavaScript.
Below is an HTML code that will display a button in a web browser.
<button onclick="myFunction()"><a href="#" class="update-btn">Send Email</a></button>
Output of the HTML code:
We can create a JavaScript code that will do certain tasks when the user clicks on the button. Here is a sample JavaScript code that send an alert message and will use the “sendinblue.track()” function.
<script>
function myFunction() {
sendinblue.track("sendWelcomeEmail");
alert(“We’ve sent an email to you. Please check your inbox.”)
}
</script>
When pressing the “Send Email” button, you should have this message displayed in the browser.

The workflow we have created in Figure 3 will also be triggered since the entry point of that workflow is when “sendWelcomeEmail” is triggered in the JavaScript code.
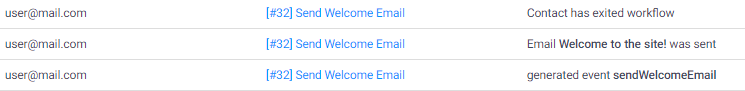
We can view logs of all workflows by visiting Automation > Logs. Below is a screenshot with the log of the workflow we have created in Figure 3.

And that is it! We have implemented a tracker in a website using SendInBlue’s automation workflow!
Granted, the SendInBlue tracker is way more advanced than it is. Below is a full structure on what the “sendinblue.track” is supposed to look like.
sendinblue.track(
'event name' /*mandatory*/,
{
'properties' /*optional*/
},
{
'event data': /*optional*/
}
);
- Event Name – used to trigger the workflows in the Automations page. The event name should be the same name as the one in the entry point of the workflow you want to trigger.
- Properties – Contains user’s attributes such as emails and names.
- Event Data – Contact data that is relevant to the Event Name.
Below is a sample advanced sendinblue.track() JavaScript code
<script>
var properties = {
"email": "thomas.bianchi@email.com",
"FIRSTNAME": "Thomas",
"LASTNAME": "Bianchi",
}
var track_event = {
"id": "cart:1234",
"data": {
"total": 280,
"currency": "USD",
"url": "www.example.com",
"items": [{
"name": "Black shoes",
"price": 90,
"quantity": 2,
"url": "www.example.com/black-shoes",
"image": "www.example.com/black-shoes.jpg"
}, {
"name": "White shirt",
"price": 100,
"quantity": 1,
"url": "www.example.com/shirt",
"image": "www.example.com/shirt.jpg"
}]
}
}
sendinblue.track("cart_updated", properties, track_event);
</script>
The sample code above not only triggers the workflow with the entry point “cart_updated” website activity in it, but it also passes certain data from the JavaScript code into the Automation Workflow. In the example above, it passes the user attributes such as its email address, and name. The code also passes event data such as cart id, product items, and more. These event data can be used in the workflow itself. For example, the event data can be used in if/else conditions. User attributes can be used in the workflow for comparing user details.